যারা ট্যালেন্ট হয় তাদের একটা বিশেষ বৈশিষ্ট্য হল তারা খেতে চায় না। খাওয়ার প্রতি তাদের একটা বিশাল অনীহা। মহান আল্লাহর রহমতে আমি ট্যালেন্ট নই। খাবারের প্রতি আমার বিশেষ দুর্বলতা। ছোট বেলায় আমি নাকি একেবারে, ১৫-২০টা কমলা খেয়ে ফেলতাম।
কিন্তু ভাই বর্তমান বাজারে না আছে কমলা খাবার মত অর্থ না আছে খাবার মত কমলা ফরমালিন নামে এক অপদ্রব্য এর গুনে আজ আমাদের ফল খাওয়া প্রায় বন্ধের যোগাড়। তাই আসেন ফটোশপে কমলা বানাই। দুধের সাধ পানিতে মেটাই।
১. ফটোশপ ওপেন করুন।
২. নিচের মত সেটিং করে একটা নতুন ডকুমেন্ট নিন।

৩. Elliptical Marquee Tool এর সাহায্যে একটা বৃত্ত অংকন করুন।
৪. এবার নিচের কালার সেটিং মোতাবেক কালার নিন। এবং বৃত্তটা ভরাট করে ফেলুন।

৫. তারপর Filter>Noise>Add Noise যান এবং সেটিং নিম্ন রূপ।

৬. Filter>Artistic>Plastic এবং নিচের মত সেটিং করুন।

৭. এবার Layer>Layer Styles>Inner Shadow যান সেটিং নিম্নরূপ।

৮. Inner Shadow এর নিচে দেখুন Inner Glow আছে এবার এখানে যান এবং সেটিং নিম্নরূপ

৯. Inner Glow এর নিচে দেখুন Gradient Overlay আছে এর সেটিং ও নিচের মত করে করুন।

১০. সব কাজ যদি ঠিক মত করেন তবে আপনার কমলার অবস্থা নিচের মত হবে।

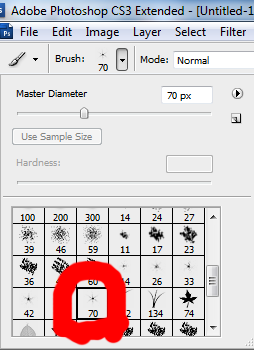
১১. এবার আমারা কমলার বোটার মধ্যে যে খুদ থাকে সেটা দিব। তার জন্য brush tool এ যান এবং দেখুন ৭০ সাইজের তারা আকৃতির একটা ব্রাশ আছে এটা সিলেক্ট করুন।

১২. এবার এটা দিয়ে চোখের আন্দাজে মানে কমলার যে জায়গায় বোটা থকে সেখানে একটা ক্লিক করুন। তাহলে নিচের মত হবে।

১৩. Layer>Layer Styles> Blending Options এ যান এবং নিচের মত সেটিং করুন।

১৪. এবার ওর নিচে Brop Shadow এ যান এবং সেটিং নিচের মত করুন।

ব্যাস আপনার কাজ শেষ ছবি শেভ করুন। কোন অংশ বুঝতে না পারলে জানাতে ভুলবেন না কিন্তু! আর যদি সময় থাকে কমলা খাইতে কেমন লাগলো জানান/ মন্তব্য করুন।

আমি অবশ্য কমলা খেতে খুবই ভালবাসি। ইদানিং কমলার যে দাম।
তবে সাবলীল টিউটরিয়ালটিতে মজা পেলাম, উপস্থাপনাও দারুন। কমলাটি যেন এই মাত্র গাছ থেকে পড়েছে-একেবারে গাছ পাকা।
কমলাটা দুই দিক দিয়ে একটু চ্যাপ্টা করলে আরো ভালো হতো। ছোট বেলা থেকে পড়ে এসেছি, পৃথিবী কমলা লেবুর মত গোল, যার দুই দিক চ্যাপ্টা।
সুন্দর একটি টিউটোরিয়ালের জন্য ধন্যবাদ।
@টিউটো: হু! কাল আর একটা পোষ্ট দেব। পোষ্ট এর মান তো ঠিক আছে না ভাই? আর JavaScript নিয়ে লিখতে চাচ্ছি কিন্তু সাহসে কুলচ্ছে না।
বস!
বিয়াদবি নিয়েন না!
আমার মনে হয়, কমলার বোটার সাথে যদি দুইটা পাতা দিতেন তাইলা জিনিসটা পারফেক্ট হইত।
@শিবলীঃ লেখার মান ঠিক আছে এবং বেশ জনপ্রিয়তাও পাচ্ছে। জাভাস্ক্রিপ্ট নিয়ে শুরু করতে পারেন কোন সমস্যা নাই। যেহেতু আপনার প্রথম দু’টি টিউটরিয়ালই প্রকাশ পেয়েছে তাই ভয়ের কোন কারন নাই।
@বাধ্যতামুলক: হু! চিন্তার কথা।
@ব্লগার: ভাই আপনার কথা পছন্দ হলো কিন্তু কমলার পাতা যে আমি দেখি নাই।
@টিউটো: জাভা আর কদিন পরে। এখনও অনেক কিছুই জানি না। কারও প্রশ্ন আটকে গেলে সমস্যা হয়ে যাবে। আচ্ছা ব্লগে রিপলাই বাটন লাগান নি কেন?
শিবলী কেঃ কিছু দিন আগে সাইটটটিকে হালকা করার উদ্দেশ্য প্রায় ডজন খানিক প্লাগিন মুছে দেই। থিমেও আনি বেশ কিছু পরিবর্তন। আর মুছে দেই বাড়তি অনেক কিছুই। একেবারে প্রয়োজনীয় বিষয় ছাড়া সব কিছুকেই দূর করে দেই। রিপ্লাই বাটনটাও সেই সময় বাদ করে দিয়েছিলাম। ভেবেছিলাম, প্রয়োজনীয় জিনিসগুলো আবার ফিরিয়ে আনবো…আর আনা হয় নাই। এখন মনে হচ্ছে রিপ্লাই বাটনটা ফিরিয়ে আনা দরকার। ধন্যবাদ।
@টিউটো : হ্যাঁ, ভাই একদম ঠিক। এত সুন্দর ব্লগে ছোট্ট এই খুঁতটা ভালো লাগছে না। টিউটরিয়াল বিডি’তে আমার সবচেয়ে ভালো লাগে ফন্ট গুলো একেবারে তকতকা!
Elliptical Marquee Tool কই পামু শিবকা
@শিবলীর বাবা: হা হা আমি বুঝতেই পেরেছিলাম তুই। টুল বারের ১৪ নাম্বার টুলটা Elliptical Marquee Tool। আর কি বোর্ড শর্টকাট হল শুধু O আর তোকে তো আমি চিনেই ফেলেছি তো ছন্দ নাম বাদ দে নামটা ভালো লাগছে না।
হুম অনেক দিনের শখ ছিল লেবু বানাব……….
আজ পারলাম তাই শিবলী ভাইকে ধন্যবাদ…………..
@ইমরান, তা বানালেন?
@শিবলী,
লেবুটা ডিমের মত লাগছে…………….
বস, আমার বাড়ীতে আপনার কমলার দাওয়াত রইল। ঠিক টাইমে চলে আইসেন।
@ শিবলী ভাইঃ
৯. Inner Glow এর নিচে দেখুন Gradient Overlay আছে এর সেটিং ও নিচের মত করে করুন।
কিন্তু ছবিতে দেখা যাচ্ছে সেটি Blending Options এর ছবি । Gradient Overlay এর ছবিটি দেন অনুগ্রহ করে ।
সুন্দর টিউটোরিয়ালের জন্য ধন্যবাদ ।
Wow, superb blog layout! How long have you been blogging for? you made blogging look easy. The overall look of your web site is wonderful, let alone the content!. Thanks For Your article about ফটোশপে কমলা তৈরি | টিউটোরিয়ালবিডি .