৯৬০ গ্রিড ওয়েব ডিজাইনারদের জন্য একটি অনন্য নাম। ইদানিং কালের ওয়েব লেআউট দেখলেই সিএসএস এর মাধ্যমে ওয়েব জগতকে আরও সুন্দর ও নান্দনিকতার উদাহরণ পাই। আর এ বেপারটাকে অনেক সুবিধা করে দিচ্ছে 960.gs
আমি যেহেতু ওয়েব ডিজাইনে নতুন, তাই এটি ব্যবহার করে বেশ মজা পেয়েছি। যেহেতু নিজের কাজের অনেক ঝামেলাই কাটিয়ে উঠতে পারি এটি ব্যবহার করার মাধ্যমে।
ওয়েবে ২ কলাম বা ৩ কলাম এর ব্যবহারই বেশি কিন্তু গ্রিডের ব্যবহারের অনেকগুলো কলামে ভাগ করে কাজ করার সুন্দর সুবিধা প্রদান করা যাচ্ছে।
কিভাবে বানাবেন আপনার নিজের গ্রিড
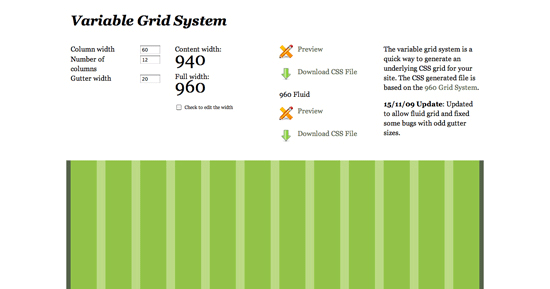
এখানে গিয়ে আপনার ওয়েব সাইটের জন্য প্রয়োজনীয় করামের দৈর্ঘ্য ও সংখ্যা লিখে তার পর প্রিভিউ দেখে নিন আপনার ডিজাইনের। এর পর ডাউনলোড করে নিন..এর ভেতরে আপনার প্রয়োজনীয় কনটেন্ট ঢুকিয়েই করতে পারেন সুন্দর ওয়েব লেআউট ডিজাইন।
তবে আমি বলি না যে সব সাইটের জন্যই গ্রিড লাগবে। আপনার প্রয়োজন মতো করে গ্রিড বানিয়ে দেওয়ার একটা সুবিধা করে দিলো এই সাইট।
কয়েকটি সাইট যারা গ্রিড ব্যবহার করেছে:
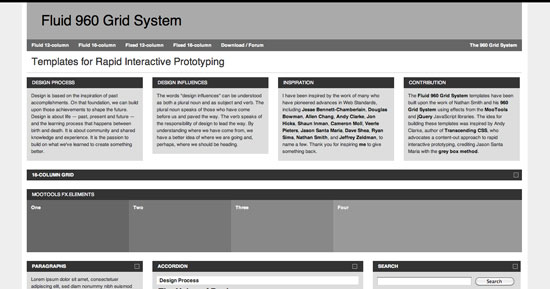
Fluid 960 Grid System

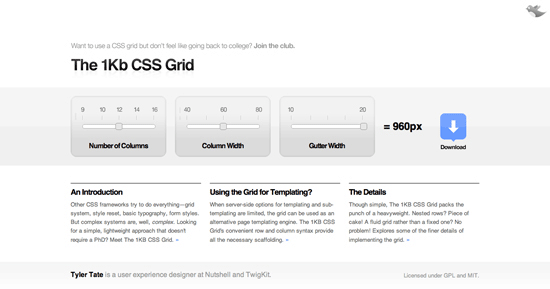
The 1KB CSS Grid

Variable Grid System

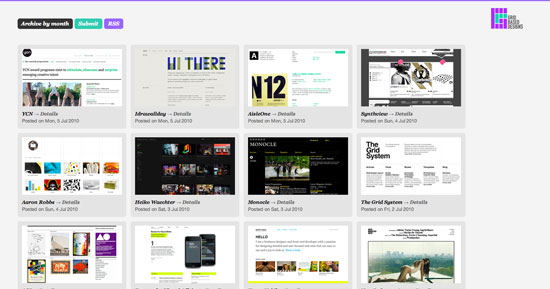
Grid-Based Design Gallery

Typogridphy

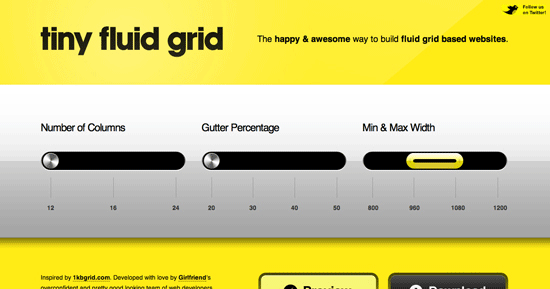
Tiny Fluid Grid

asole ami bujhte parsina grid ta ki? er kaj e ba ki? please bujhiye diben. ami professional web designer hote chai
ভাইয়া 1kb grid এ ক্লাস বেশী ব্যাবহার করা হয়েছে। যেমন-
in css- .row{—} আইডি! মানে করা হই নি। আইডি কি একবারই ব্যাবহার করা যায় নাকি ক্লাস। আর এদের মধ্যে পার্থক্যটা যদি একটু ব্যখ্যা করতেন।
আর একটা অফটপিক: আপনি প্রথমে কোন কোন বই গুলো পড়ে সিএসএস শিখেছেন? কিভাবে শিখেছেন। শেখার সময় আপনার স্বপ্ন কি ছিল। আর এখন কি?
আর আমার মত নতুনদের জন্য একটু পরামর্শ যদি দিতেন! ধন্যবাদ!