CSS3 ব্যবপক জনপ্রিয়তা অর্জনকরেছে। সিএসএস৩ এর একটা সমস্যা হলো সব ব্রাউজার এখনো সাপোর্ট করে না। কাজের সুবিধার জন্য এখানে সিএসএস তিন এর ছয়টি ওয়েব টুলের বর্ণনা দেওয়া হলো। এ টুলসগুলো ব্যবহারে সহজেই কোডিং করতে সহায়ক হবে বলে আমি মনে করি।
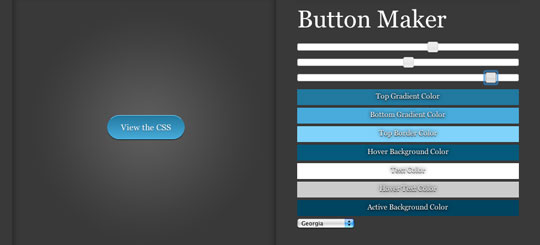
CSS3 Button Maker
বৃত্তাকার কোনের ও গ্রাডিয়েন্টের সমন্বয়ে সুন্দর বাটন বানাতে পারবেন এ টুলটির মাধ্যমে। উল্লেখ্য পূর্বে এরকম বাটন বানাতে ছবির সহায়তা নেওয়া হতো যার এখন প্রয়োজন হবে না।
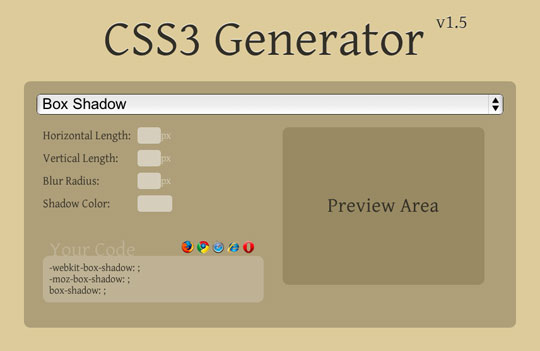
CSS3 Generator
সিএসএস এর বিভিন্ন প্রোপার্টি সিলেক্ট করে সহজেই প্রিভিউ সহ আপনার প্রয়োজনীয় কাজটি সেরে নিতে পারেন সিএসএস জেনারেটরে।
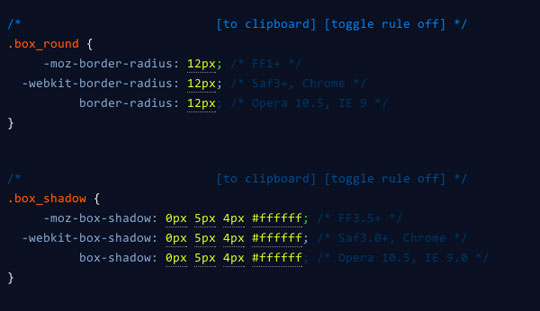
CSS3 Please!
এটাও একই ধরেনর আরেকটি সার্ভিস।
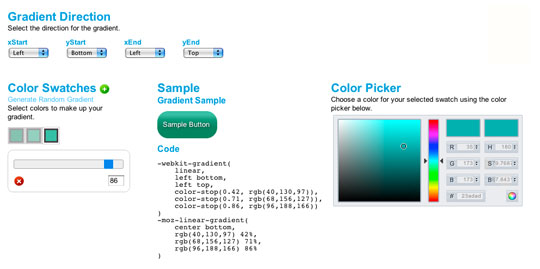
CSS3 Gradient Generator
বেশ কিছু দিন আহে সিএসএস দিয়ে গ্রাডিয়ন্ট বানানোর একটি টিউটরিয়াল লিখেছিলাম। এই টুলটি নিয়ে কাজ করলে আর সেইভাবে নিজের কোডিং করতে হবে না।
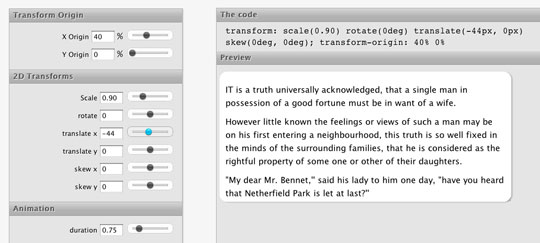
CSS3 Transforms
বিভিন্ন ধরনের ট্রান্সফর্ম নিয়ে কাজ করতে পারবেন যেমন এক অবস্থান থেকে অন্য অবস্থানে সরানো, ঘুরানো ইত্যাদি।
CSS3 Selectors Test
সিএসএস কোড টেস্টিং এর জন্য ব্যবাহরা করতে পারেন সিএসএস সিলেক্টর টেস্ট।
তথ্য সূত্র : webdesignledger.com
7 thoughts on “সিএসএস৩ এর ছয়টি টুলস”
Leave a Comment
You must be logged in to post a comment.






এট কথায় টুলস গুলো জটিল
@anup, মতামত দেওয়া জন্য ধণ্যবাদ। অনেকে আমি নিজেও সিএসএস৩ এর কোডিং জানি না। আমার মনে হয় এই টুলগুলো কাজে লাগবে। আমার মনে হয় ওয়েবের চেহারা বদলে দিচ্ছে সিএসএস৩, জে-কোয়েরী ও আজাক্স। সামনের দিনগুলোর অপেক্ষায়…।
great tunes , i think it is very useful for me.thanks
এ গুলোর মধ্যে আমি শুধু Button Maker ব্যাবহার করেছি। বাকী গুলো ব্যাবহার করতে হবে।
দারুন টিউটোরিয়াল :d … তবে…টিউটো ভাই, সিএসএস ৩ এর পূর্ববর্তী সংস্করন থেকে সিএসএস ৩ এর কোন কোন বৈশিষ্ট আলাদা এটি নিয়ে একটি টিউটোরিয়াল চাই।
এটা যেদিন লাগত সেদিন পাই নি 🙁
কিন্তু এতে ভালই হয়েছে । 🙂
টুল গুলো এখনও কাজে দিবে….থাঙ্কস……..
ভাই css3 IE তে পরোবলেপ করে। কি করি???