ব্লগের দুনিয়ায় ব্লগস্পট একটি বিপ্লব এনে দিয়েছে। এখানে নিজস্বতা বজায় রেখে ইউজার ইচ্ছামতো সাজিয়ে নিতে পারে নিজের সাইটটিকে। ব্লস্পটের হাজার হাজার টেমপ্লেট গতিময়তা এনে দিয়েছে। কিন্তু নিজস্ব বৈশিষ্ট্যমন্ডিত ব্লগ সাইট ডিজাইন করতে অবশ্যই ব্লগারের কোডে হাত দিতে হবে আপনাকে। নিজের হোস্ট করা ওয়ার্ডপ্রেসে প্লাগিন ব্যাবহার করে অনেক সহজেই যে কাজটি করা যায় তার মতো করে করতে হলে ব্লগার হ্যাকিং শিখতে হবে। নিচে জনপ্রিয় সাতটি ব্লগার হ্যাকিং আলোচনা করা হলো:
১. ব্লগার ব্যানার মুছে ফেলা
ব্লগারের ন্যাভ বার অনেকের কাছেই বাজে লাগে। এটি সরিয়ে ফেলা একেবারেই সহজ
পদ্ধতিটি হলো:
১. ব্লগারে লগইন করুন
২. ড্যাশবোর্ড থেকে Layout –>Edit HTML এ যান
৩. সবার উপরে CSS ডেফিনেশনে এই কোডটুকু লিখুন
#navbar-iframe {
display: none !important;
}
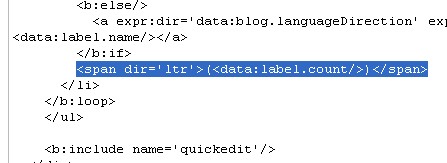
সম্পুর্ণ কোড হবে এরকম
... <b:skin><
৩. হেডারে র্যানডম ছবি
ব্লগারে চাইলেই র্যানডম ব্যানার ছবি ব্যবহার করতে পারেন। যেখানে র্যানডম ছবি চান সেখানে
নিচের কোড যুক্ত করুন।
<script type=”text/javascript”>
var banner= new Array()
banner[0]=”Image01URL”
banner[1]=”Image02URL”
banner[2]=”Image03URL”
banner[3]=”Image04URL”
banner[4]=”Image05URL”
banner[5]=”Image06URL”
banner[6]=”Image07URL”
banner[7]=”Image08URL”
banner[8]=”Image09URL”
banner[9]=”Image10URL”
var random=Math.floor(10*Math.random());
document.write(“<style>”);
document.write(“#header {“);
document.write(‘ background:url(“‘ + banner[random] + ‘”) no-repeat top left;’);
document.write(” }”);
document.write(“</style>”);
</script>
৪.ইমোটিকন ব্যবস্থাপনা
<head> সেকশনে নিচের কোডটুকু যুক্ত করুন, তাতেই হয়ে যাবে সব সমস্যার সমাধান
<script src='http://aditya.vm.googlepages.com/addSmiley.js' type='text/javascript'></script>
৫.সামাজিক বুকমার্ক তালিকা তৈরী করা

নিচের কোডটুকু যুক্ত করতে হবে
<!– Start of social bookmarks. Check http://tips-for-new-bloggers.blogspot.com/ for updates –><br/>
<a expr:href='”http://digg.com/submit?phase=2&url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’Digg’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/digg.gif‘/></a>
<a expr:href='”http://technorati.com/faves?add=” + data:post.url’ target=’_blank’><img alt=’Technorati’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/technorati.gif‘/></a>
<a expr:href='”http://del.icio.us/post?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’del.icio.us’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/delicious.gif‘/></a>
<a expr:href='”http://www.stumbleupon.com/submit?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’Stumbleupon’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/stumbleupon.gif‘/></a>
<a expr:href='”http://reddit.com/submit?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’Reddit’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/reddit.gif’/></a>
<a expr:href='”http://www.blinklist.com/index.php?Action=Blink/addblink.php&Url=” + data:post.url + “&Title=” + data:post.title’ target=’_blank’><img alt=’Blinklist’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/blink.gif‘/></a>
<a expr:href='”http://www.furl.net/storeIt.jsp?t=” + data:post.title + “&u=” + data:post.url’ target=’_blank’><img alt=’Furl’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/furl.gif‘/></a>
<a expr:href='”http://www.spurl.net/spurl.php?url=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’Spurl’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/spurl.gif‘/></a>
<a expr:href='”http://myweb2.search.yahoo.com/myresults/bookmarklet?t=” + data:post.title + “&u=” + data:post.url’ target=’_blank’><img alt=’Yahoo’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/yahoo.gif‘/></a>
<a expr:href='”http://www.simpy.com/simpy/LinkAdd.do?href=” + data:post.url + “&title=” + data:post.title’ target=’_blank’><img alt=’Simpy’ src=’http://i191.photobucket.com/albums/z76/tipsfornewbloggers/simpy.gif‘/></a><br/>
<!– End of social bookmarks –>
কোথায় কোডটুকু যুক্ত করবেন?
<div class=’post-body’>
<p><data:post.body/></p>
<div style=’clear: both;’/> <!– clear for photos floats –>
</div>
এখানে কোডটুকু যুক্ত করুন
<div class=’post-footer’>
<p class=’post-footer-line post-footer-line-1′>
৬.র্যানডম পোস্ট অপশন
ব্লগারে লগইন করে Blogger >> Layout >> Html/Javascript গিয়ে নিচের কোডটুকু পেস্ট করুন। র্যানডম পোস্টের উইজেট হয়ে যাবে।
<script type=”text/javascript”>
var randarray = new Array();var l=0;var flag;
var numofpost=6;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write(‘<ul>’);
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel==’alternate’){var item = “<li>” + “<a href=” + entry.link[k].href + “>” + entry.title.$t + “</a> </li>”;
document.write(item);}}
}document.write(‘</ul>’);}
</script>
<script src=”/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts” type=”text/javascript”></script>
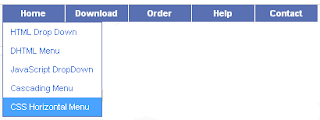
৭.ড্রপ ডাউন লেবেল
নিচের ধাপগুলো অনুসরণ করুন:
১. Layout->Edit Html এ যান
২. নিচের কোড খুজে নিন:
</head>
৩. উপরের কোডের পর নিচের কোডটুকু পেস্ট করুন
<style>
#sddm
{ margin: 0;
padding: 0;
z-index: 30}#sddm li
{ margin: 0;
padding: 0;
list-style: none;
float: left;
/*Font of menu top*/
font: bold 11px arial}#sddm li a
{ display: block;
margin: 0 1px 0 0;
padding: 4px 10px;
/*width of each menu top*/
width: 60px;
/*background color of main menu*/
background: #5970B2;/*text color of main menu*/
color: #FFFFFF;
text-align: center;
text-decoration: none}#sddm li a:hover
{/*background color of main menu on hover*/
background: #49A3FF}#sddm div
{ position: absolute;
visibility: hidden;
margin: 0;
padding: 0;/*background color of drop down menu */
background: #FFFFFF;
/*border of the drop down menu*/
border: 1px solid #5970B2}#sddm div a
{ position: relative;
display: block;
margin: 0;
padding: 5px 10px;
width: auto;
white-space: nowrap;
text-align: left;
text-decoration: none;
/*background color of each menu element*/
background: #FFFFFF;
/*text color of each menu element*/
color: #2875DE;
/*font of each menu element*/
font: 11px arial}#sddm div a:hover
{
/*background of each element on hover*/
background: #49A3FF;
/*font color of each menu item on hover*/
color: #FFFFFF}
</style>
<script type=’text/javascript’>var timeout = 500;
var closetimer = 500;
var ddmenuitem = 0;// open hidden layer
function mopen(id)
{
// cancel close timer
mcancelclosetime();// close old layer
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';// get new layer and show it
ddmenuitem = document.getElementById(id);
ddmenuitem.style.visibility = 'visible';}
// close showed layer
function mclose()
{
if(ddmenuitem) ddmenuitem.style.visibility = 'hidden';
}// go close timer
function mclosetime()
{
closetimer = window.setTimeout(mclose, timeout);
}// cancel close timer
function mcancelclosetime()
{
if(closetimer)
{
window.clearTimeout(closetimer);
closetimer = null;
}
}// close layer when click-out
document.onclick = mclose;
</script>
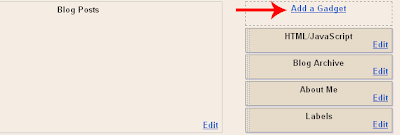
৪. মেনু যুক্ত করা:
ক. Layout>Page Elements এ যান
খ. Add Gadget এ ক্লিক করুন

ঘ.নিচের কোডটুকু সংযুক্ত করুন
<ul id=”sddm”>
<li><a href=”#”
onmouseover=”mopen(‘m1’)”
onmouseout=”mclosetime()”>Home</a>
<div id=”m1″
onmouseover=”mcancelclosetime()”
onmouseout=”mclosetime()”>
<a href=”#”>HTML Drop Down</a>
<a href=”#”>DHTML Menu</a>
<a href=”#”>JavaScript DropDown</a>
<a href=”#”>Cascading Menu</a>
<a href=”#”>CSS Horizontal Menu</a>
</div>
</li>
<li><a href=”#”
onmouseover=”mopen(‘m2’)”
onmouseout=”mclosetime()”>Download</a>
<div id=”m2″
onmouseover=”mcancelclosetime()”
onmouseout=”mclosetime()”>
<a href=”#”>ASP Dropdown</a>
<a href=”#”>Pulldown menu</a>
<a href=”#”>AJAX Drop Submenu</a>
<a href=”#”>DIV Cascading Menu</a>
</div>
</li>
<li><a href=”#”>Order</a></li>
<li><a href=”#”>Help</a></li>
<li><a href=”#”>Contact</a></li>
</ul>
<div style=”clear:both”></div>
Note: # চিহ্নিত যায়গায় মেনুটির লিংক দিন।
ঙ. সেভ করুন
আরো জানতে
http://w3mag.com/2009/08/31/best-17-blogger-hacks-of-all-time/




Thanks for your tutorial
.-= emdad´র শেষ পোস্ট: >>Hide secret files in image =-.
আমার এ টিউটরিয়ালটিতে আপনার মতামতের জন্য ধন্যবাদ। আমার লেখা টিউটরিয়ালের মধ্যে এটি অন্যতম একটি টিউটরিয়াল।
Wow, incredible blog layout! How long have you been blogging for? you make blogging look easy. The overall look of your site is great, let alone the content!. Thanks For Your article about বà§à¦²à¦—সà§à¦ªà¦Ÿà§‡ দিন জাদà§à¦° ছোয়া (বà§à¦²à¦—ার হà§à¦¯à¦¾à¦• টিউটরিয়াল) | টিউটোরিয়ালবিডি .
Vaia,
Apnar post ti khub valo legese tai apnake onek Thank you.But,Drop Down menu te Menu setting coder # ar poriborte kon link ti bosabo aktu clear kore bolbenki?
Thank you vaia but menu menu er HTML er # ke specific kon link die repllace korbo aktu bolben please.
ধন্যবাদ ভাই শেয়ার করার জন্য।আমি অনেকগুলো পেজ অ্যাড করতে চাই কিন্তু করতে পারছিনা।যদি হেল্প করতেন তাহলে উপকৃত হতাম।
DHTML allows scripting languages to change variables in a web page’s definition language, which in turn affects the look and function of otherwise “static” HTML page content, after the page has been fully loaded and during the viewing process. Thus the dynamic characteristic of DHTML is the way it functions while a page is viewed, not in its ability to generate a unique page with each page load.*-
Make sure you visit our personal webpage as well
<http://www.caramoantourpackage.com/