ছোট ছোট ট্রিকস অনেকসময় অনেক দরকারী হয়ে পরে। ডিজাইনের প্রয়োজনে বেশ কিছু সিএসএস কোডের ব্যবহার দরকার পরে তারই একটি তালিকা প্রকাশ করবো এখানে। তাহলে ধারাবাহিক ট্রিক ভ্রমনে চলি।
১. প্যারার হেডলাইন
আন্ডার লাইনের পরিবর্তে নিচের মতো করে প্যারার হেডলাইনকে প্রকাশ করতে পারেন।

এ জন্য নিচের কোড
p
{
border-bottom:solid #006699;
}
পূর্বের পোস্ট: বেশি কিছু না, সিএসএস (CSS) ১০টি টিপস দেখুন
২. ফিক্সট টেক্সট
কোন ইলিমেন্টকে ব্রাউজারের নিদিষ্ট অনস্থানে ফিক্সট করে রাখতে পারেন। স্ক্রল করলেও একই অনস্থানে থাকবে।

p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
পূর্বের পোস্ট: CSS টিউটরিয়াল (প্রাথমিক ধারণা ও সহজ একটি প্রজেক্ট)
৩. লিংক প্রকাশ
আপনি চাইলে লিংকটি প্রকাশ করে দিতে পারেন। এইভাবে

a:after {content: ” (” attr(href) “)”;}
পূর্বের পোস্ট: সিএসএস সিন্টেক্স (কোড লেখার নিয়ম কানুন) CSS পাঠ-২
৪. প্যারাগ্রাফের প্রথম অক্ষরটি বড় করা

p:first-letter
{
color:#ff0000;
font-size:xx-large;
}
পূর্বের পোস্ট: ব্যাগ্রাউন্ড ও টেক্সটের ডিজাইনে আনুন নতুন মাত্রা
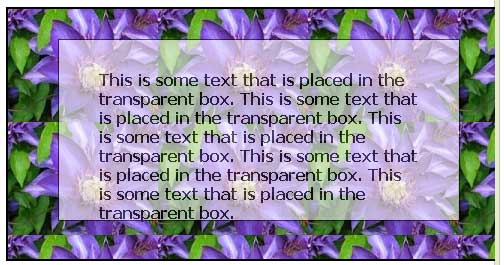
৫. ট্রান্সপারেন্ট ব্যাকগ্রাউন্ড

<html>
<head>
<style type="text/css">
div.background
{
width: 500px;
height: 250px;
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox
{
width: 400px;
height: 180px;
margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
filter:alpha(opacity=60);
opacity:0.6;
}
div.transbox p
{
margin: 30px 40px;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body><div>
<div>
<p>This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
This is some text that is placed in the transparent box.
</p>
</div>
</div>
</body>
</html>
পূর্বের পোস্ট:সুন্দর সুন্দর বক্স মডেল
৫. ফ্লোটের ব্যবহার
ফ্লোটের ব্যবহারের মাধ্যমে টেক্সট/ছবি/ইলিমেন্টকে ডানে/বামে ইচ্ছা মতো বসাতে পারেন

CSS CODE
.floatright
{
float: right;
width: 103px;
margin: 0 0 10px 10px;
background-color: #fff;
padding: 10px;
border-top: 1px solid #999;
border-right: 2px solid #555;
border-bottom: 2px solid #555;
border-left: 1px solid #999;
}
div.floatright img
{
border-top: 2px solid #555;
border-right: 1px solid #999;
border-bottom: 1px solid #999;
border-left: 2px solid #555;
}
p { margin-top: 0; }
HTML CODE
<div>
<img src=”images/image.gif” alt=”” width=”100″ height=”100″><br>
Caption here
</div>
<p>
Lorem ipsum dolor sit amet, consectetuer…
</p>
পূর্বের পোস্ট:
৬. ট্রান্সপারেন্ট ছবি
HTML CODE
<img src="DClogo.jpg" width="145" height="115" alt="DC Logo" onmouseover="this.style.opacity=1;this.filters.alpha.opacity=100" onmouseout="this.style.opacity=0.5;this.filters.alpha.opacity=50" />
৭. সিএসএস
img
{
opacity:0.5; /*Firefox & Chrome*/
filter:alpha(opacity=50); /* IE */
}
img:hover
{
opacity:1; /*Firefox & Chrome*/
filter:alpha(opacity=100); /* IE */
}

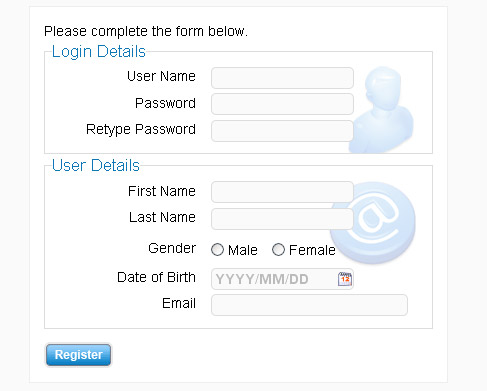
CSS এ ফরম ডিজাইন
CSS এর মাধ্যমে ৫১ রকমের ফবম ডিজাইন, ডেমো সহ এখানে

w3schools.com
css.maxdesign.com.au
1stwebdesigner.com
Pingback: ১২টি সিএসএস গরম মসলা « টিউটোরিয়াল
ভাল লাগলো
দারুনত অনেকদিন ধরে সুন্দর ফরম বানানো কোড কুজতে ছিরাম পেয়েগেলাম।লেখককে ধন্যবাদ।
বেশ ভালো লেগেছে। সিএসএস এর এডভান্স টিপস নিয়ে একটি টিউটোরিয়াল পেলে অনেক ভাল হত।