এ টিউটরিয়ালটি প্রাথমিক পর্যায়ের শিক্ষার্থীদের জন্য যারা সিএসএস এ সুন্দর সুন্দর বক্স মডেল বানাতে চান। আজ কাল প্রায় সব ওয়েব সাইটই সিএসএস বেইজড। এবং সব সিএসএস বেইজড সাইটেই বক্স বানাতে হয়। আর এব্যাপারে পারদর্শিতার মাধ্যমে খুব সুন্দর সুন্দর ডিজাইন বানানো যায়। আর টেবিলকে বিদায় করেছে সিএসএস এর বক্স মডেলই।
বক্স প্রপার্টি:
বক্স বানতে চাইলে কয়েকটি প্রপার্টি সেট করতে হবে।
width বক্সের প্রস্থ
border বক্সের বর্ডারের পিক্সেলের পরিমান,রং ইত্যাদি প্রপার্টি সেট করা হয়
padding বক্সের ভেতরে যে পরিমান যায়গা ফাকা রেখে লেখাগুলো আসবে
margin বক্সের বাইরের যে দূরত্ব রেখে শুরু হবে

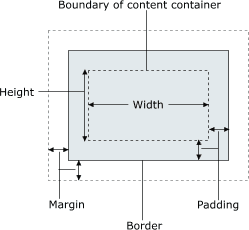
ছবিটিতে width, padding, margin ও padding দেখানো হলো।
উদাহরণ:
এবার কোডিংয়ে হাত দেয়া যাক
নিচের প্রপার্টি সেট করতে হবে
box {
width: 200px;
border: 10px solid #99c;
padding: 20px;
margin: 20px;
}
এই কোড লেখার পর নিচের মতো বক্স তৈরী হবে:

এছাড়া আরও অনেক প্রপার্টি রয়েছে:
border-style
border-width
border-color
margin-left
margin-right
margin-bottom
margin-top
padding-left
padding-right
padding-top
padding-bottom
নিচের ছবির মতো মেসেজ বক্সও সিএসএস এ বানানো যায়:




এর জন্য কোড
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('info.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('success.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('warning.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('error.png');
}
HTML কোড
<div class="info">Info message</div> <div class="success">Successful operation message</div> <div class="warning">Warning message</div> <div class="error">Error message</div>
আজ এ পর্যন্তই পরের পর্বে সাথে থাকার আমন্ত্রন। মতামত দিতে ভুলবেন না যেন।
সিএসএস টিউটরিয়াল সূচিপত্র:
CSS টিউটরিয়াল (প্রাথমিক ধারণা ও সহজ একটি প্রজেক্ট)
সিএসএস সিন্টেক্স (কোড লেখার নিয়ম কানুন) CSS পাঠ-২
সত্যিই সুন্দর…ধন্যবাদ।
টিউটরিয়ালবিডিতে আপনাকে ধন্যবাদ, আরমান।